Starting A Project with Wireframing! 📝
The beginning of the Dev Clock project
The Idea
I have been contemplating what my next dev project will be for my portfolio, and an idea struck me while I was developing some film. You see, when it comes to developing black and white film, there are a plethora of methods and "recipes" out there that will lend you different results. Factors include film type, speed, developer style, water temperature, and more! One of the hardest things to do is to keep all these variables straight when you're actually developing, and most people like myself just use the stopwatch app on my phone to keep track of the different phases and time for each. I realized that it would be helpful to have a web app that let you plug in the variables, then let the app do the rest for timing stages. I looked around and it appears there is an iOS app available that's rather expensive, and the interface did not look user friendly. It also has a large database of different existing recipes, so I can certainly respect the developers focus there. For me, I thought this would be a great project for React and something useful for my friends and I.

Wire-Framing
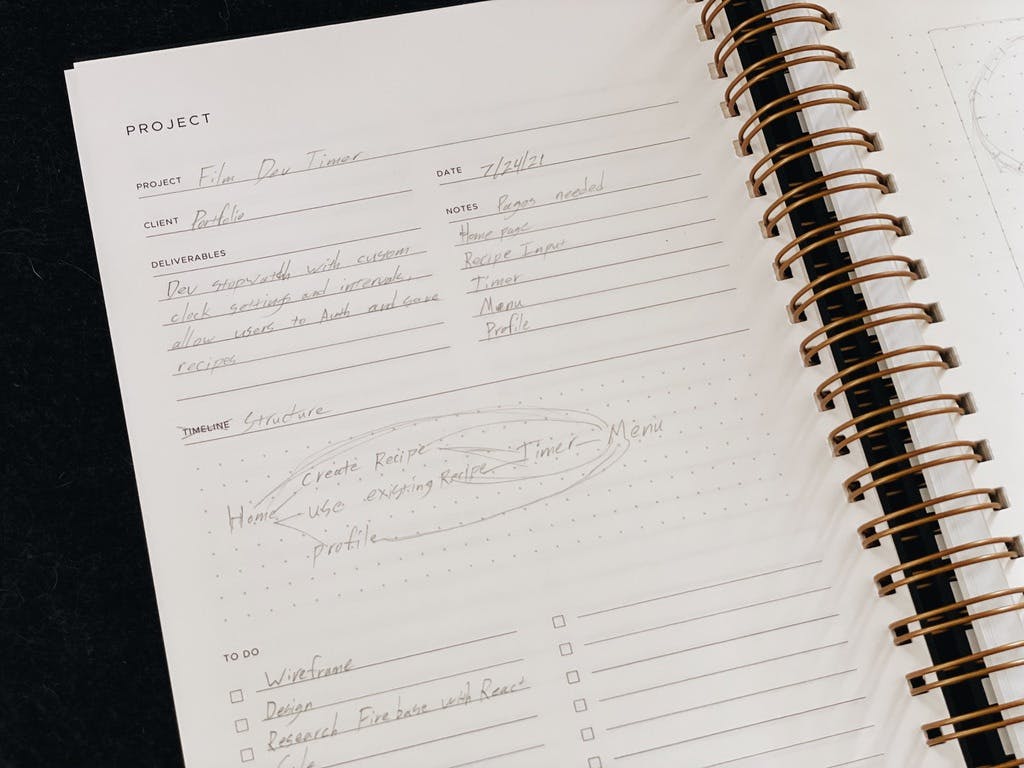
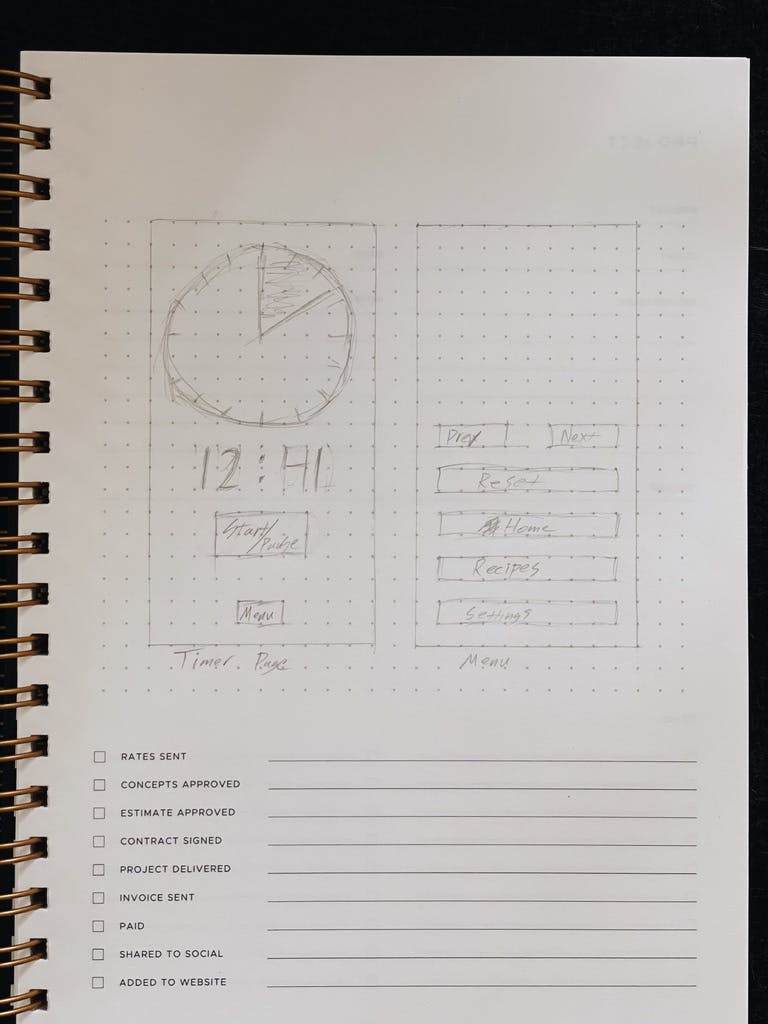
The idea was there, the next step was to start wire-framing. Personally I love doing this step on paper and pencil rather than a design software like Figma or Sketch. A light pencil and a good eraser makes it easy to quickly sketch the rough outlines of the UI, as well as brainstorm the data structure and flow of the app. When you're wireframing, you want to consider the raw components and what the user will be interacting with. Try to sketch out where each element should be and why it makes sense. It can also be helpful to sketch out some of the logic with simple questions: what does this need to do, and how are you going to do it?
For this app I'm planning to start pretty simple and then expand if needed. The essential functions would be having an input menu for the variables, then a clock that will go through each stage and give indicators for the user. Other things I would love to implement is user authentication and storing recipes with Firebase, so we'll see how that goes!
I'll be documenting my progress on this blog series and would love to have you follow along! This will be an open source project so I'll be creating a public Github repo where you can follow the dev process as well.
Cheers!
~ Steve