Initializing the App 💥
So we've finished designing our project and now its time to start coding! Where to start though? Well there's a couple of things we want to do first. Since we're going to be using React there is a great starter package we can use and it's super simple! First let's make a folder for the project and then move into that directory:
mkdir devtimer
cd devtimer
Now we're going to use Node.js to initialize our project with this command:
npx create-react-app dev-clock
This will create a new React app with all of the dependencies and a boiler plate for us to worth with. From this point we will want to clear all the boiler plate information and install other packages we know we will use such as Redux, Styled Components, and Framer Motion.
Creating the Git Repo ⚡
After creating the app we want to track our project with Git. One of the biggest confusions I had when starting with Git is that I confused Git and Github; they are two separate programs so don't confuse the two! If you are new to Git and Github I would highly recommend these two videos:
So to initialize our directory with Git we will use the following command:
git init
Super simple! Then we want to add everything we have done so far and commit it to history with this command:
git commit -a -m "initial commit"
Setting Up Github 👾
Now that we have our project set up with Git, we want to connect it to a Github repo! First we will want to create a new repo on github with the details of the project, then we will want to run the command below to link our local repo to the Github repo.
git remote add origin https://github.com/stevedsimkins/dev-clock.git
git branch -M main
git push -u origin main
And that's it! We are all set up to track and upload our progress!
Organizing the Project 📊
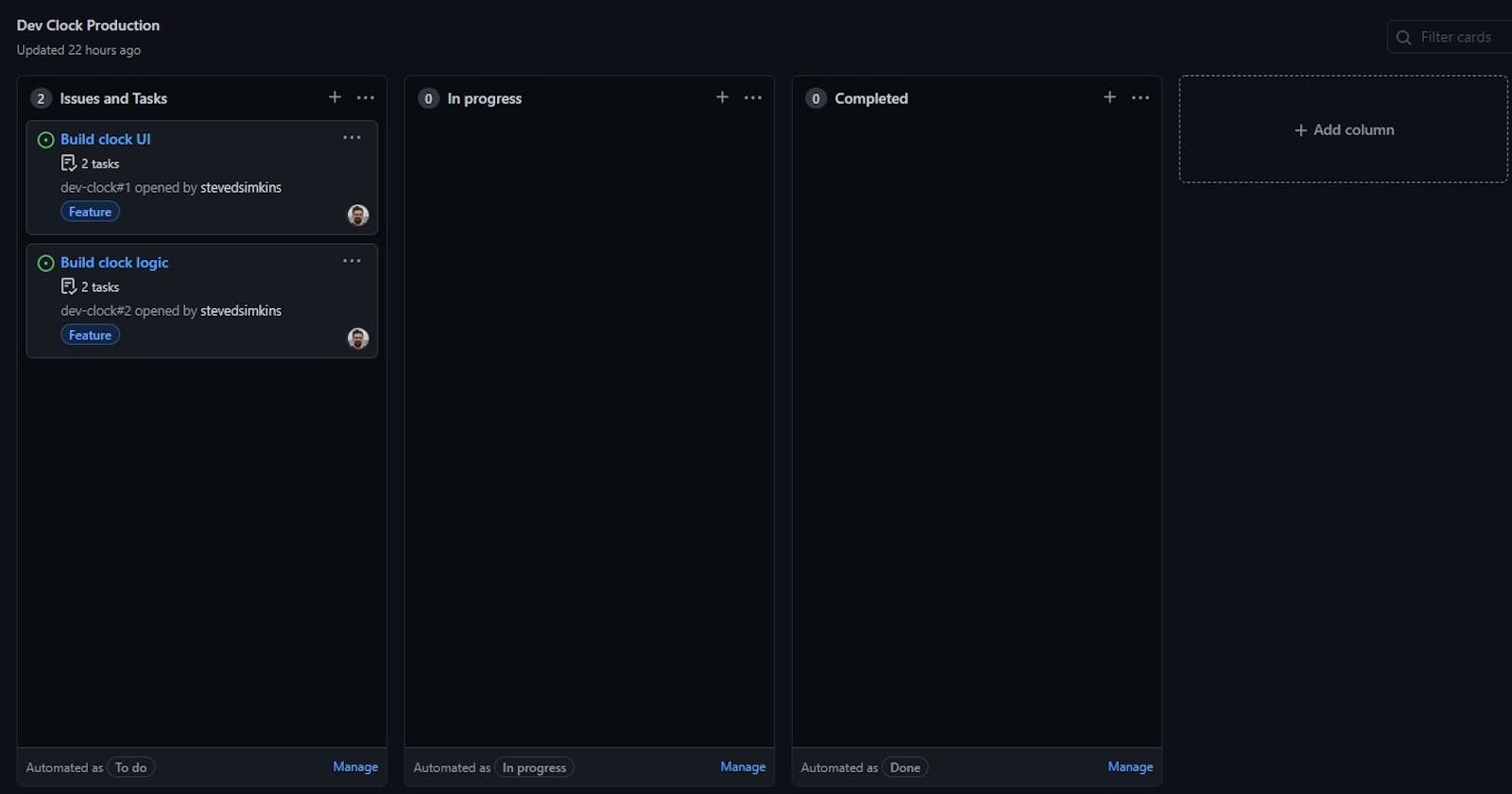
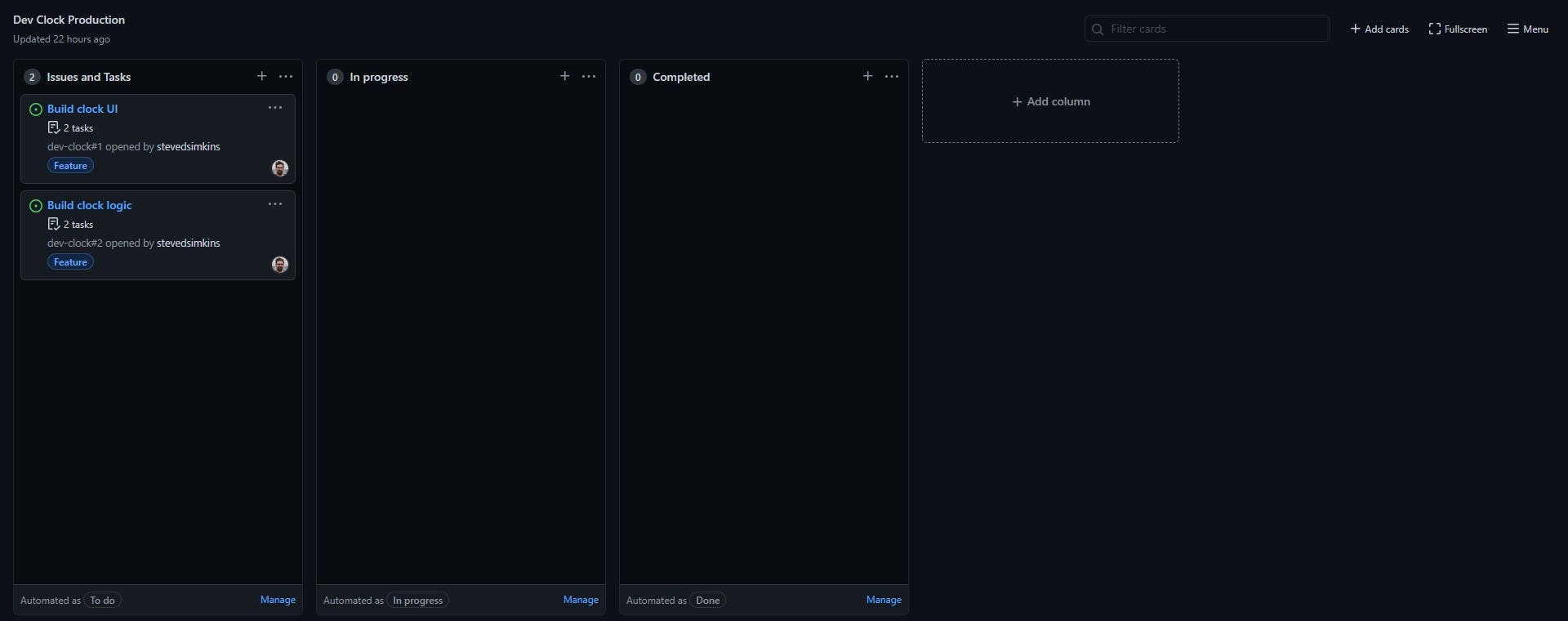
After initializing everything, it's tempting to just start building everything right away, but there's one last thing we want to do in order to keep the project organized and the code clean. For this project I'll be using the Projects function built into Github. I think this is one of the coolest things that will help keep your projects task oriented and to help make sure you are not creating unnecessary code. When you start a project it can look like this:

It creates a kanban board with different categories for different tasks, and its fully customizable! Here we can either create cards or tasks for our project, and we can link it to our project repo or multiple repos depending how large the project is.
One of my favorite features about this project board is the automation Github has built into it. Check this out:

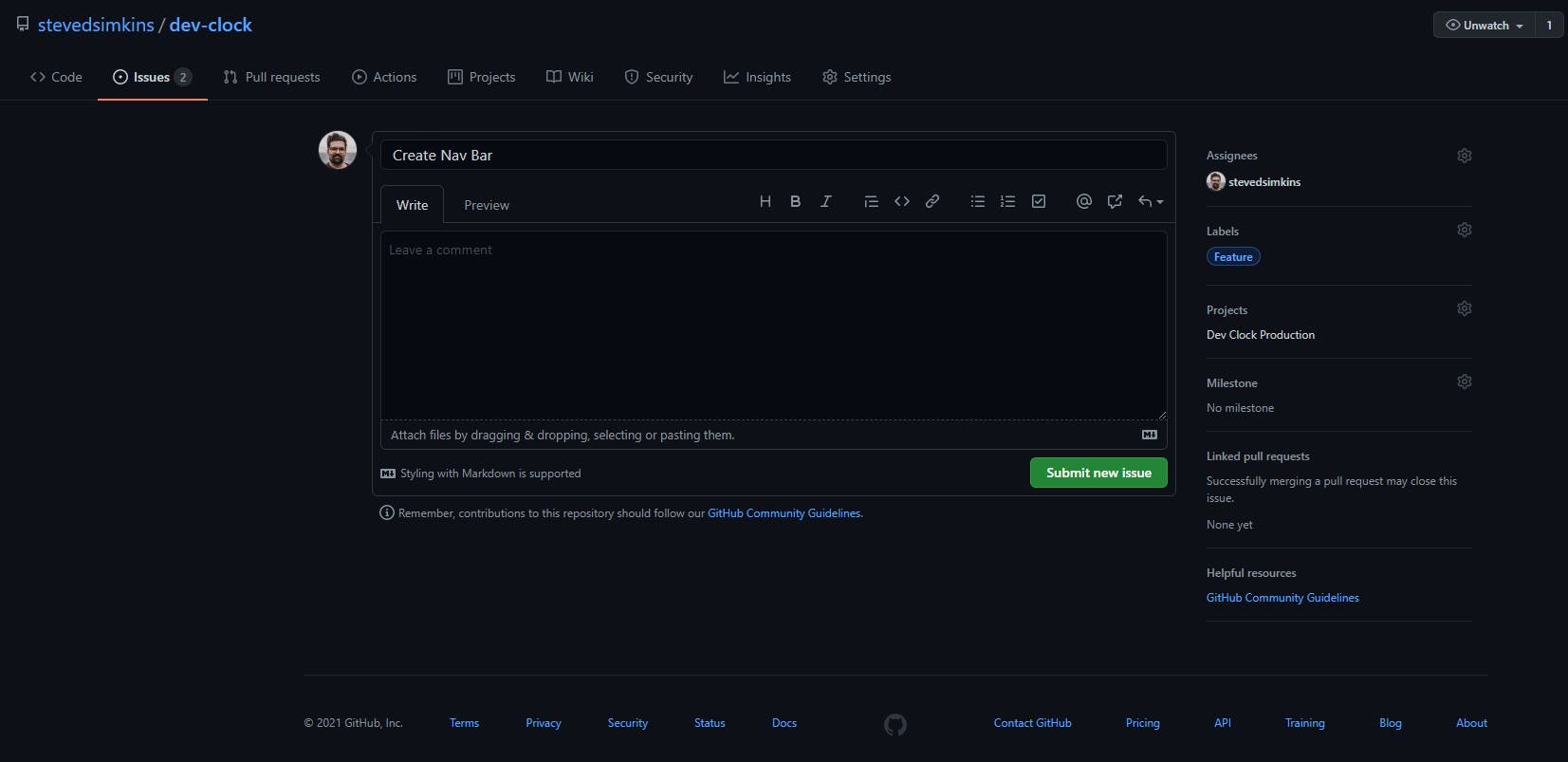
When I go into my repo, I can create an "Issue" with a title and description about the task, and then on the right side I can assign to someone (myself in this case), select the label to help categorize this issue as either a feature that needs to be built or a bug that needs to be fixed, AND I can link it to our existing project!
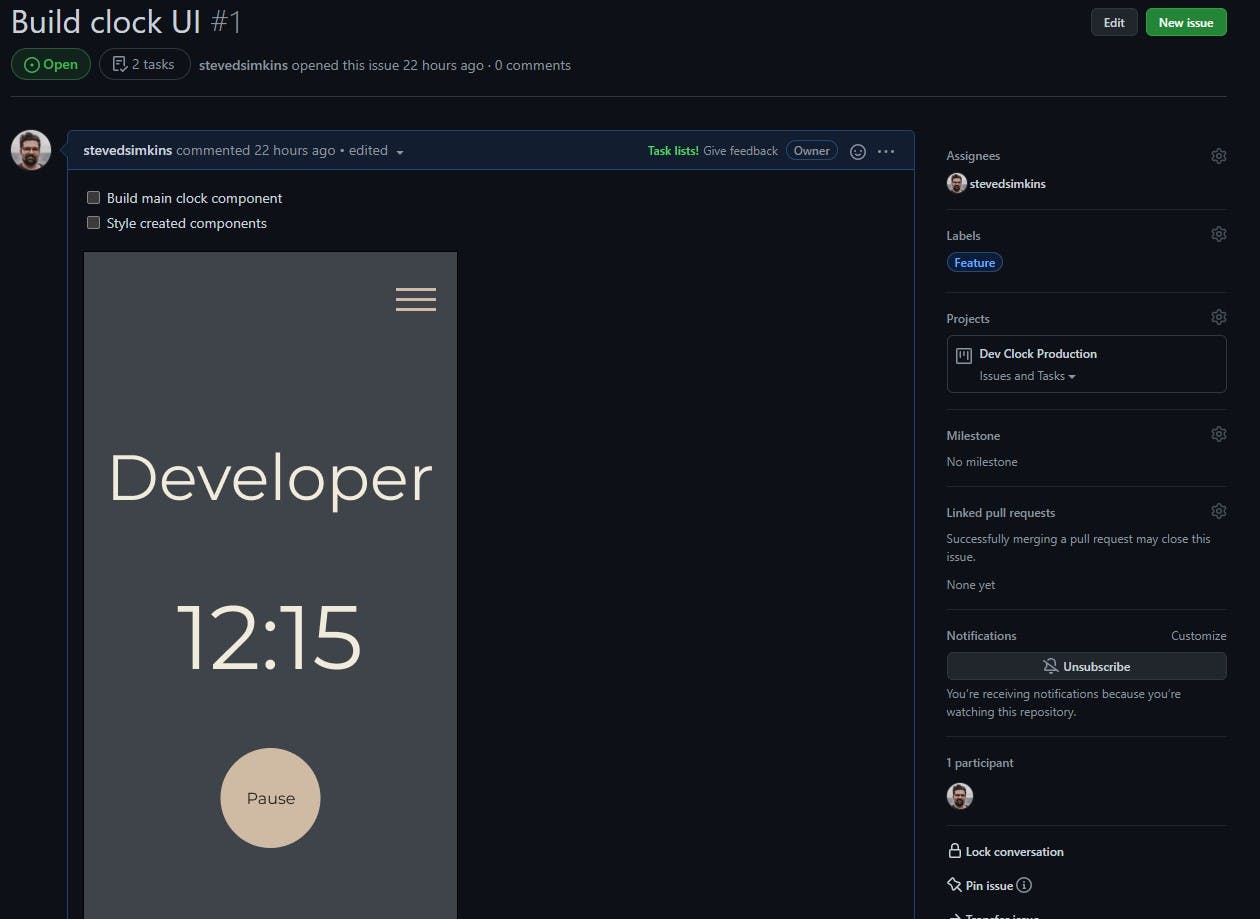
Here is where it gets really exciting... lol, while we are working on our project in our development environment, we can actually update these issue tickets as completed and it will automatically update our project board! Let me show you how that works.

As you can see here, I have an issue created to build a new feature with some checkboxes and even a screenshot of my UI design from earlier. At the top you can see it says "Build clock UI #1"; the "#1" means this is issue number 1, and this can be used on the dev environment when we build the feature. Let's say I build this component and I just need to commit the changes to Github. All I have to do to mark this issue as completed is to write the following into the terminal:
git add .
git commit -m "created clock ui component to resolve #1"
git push origin main
After doing this Github is smart enough to know that using "resolve #1" in our commit message means we have completed or resolved that issue in the Github repo, and it will mark the issue as resolved and move it on the project board to completed; just too cool!
I really love the concept of using Github's project boards since its already tied into your developing workflow, and you don't have to go back and forth between another productivity app like Notion or Trello for your project management.
Thanks for taking the time to read this and the next post will go into some of the nitty gritty of building this project. Also feel free to check out the public repo for this project to follow along!
Steve